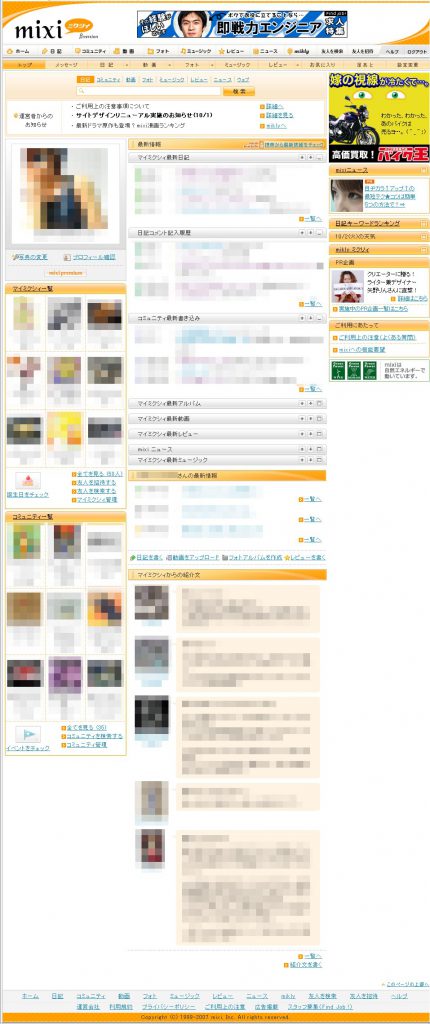
10/1からmixiのデザインが大幅にリニューアルされたわけですが、これが非常に使いにくいというかユーザーのことを何にも考えてないただの改悪レベルでただいま大騒ぎになっております。
で、ソースを見てみたところ以前のテーブルによるソリッドデザインからほぼ完全にCSS制御のリキッドデザインに移行してる模様。しかもこれがいちいちバカ丁寧にタグごとにIDとCLASSが与えられてまして、結果的にトップページのhtmlだけで300KBクラスという頭の悪いことになってます。
まあ確かに空条さんもリキッドデザイン化による負荷軽減は日増しに増大するmixi会員数を考えた場合の急務とは思ってましたがね、それで逆に無駄なタグが増えて負荷増大してるんじゃ本末転倒もいいとこですよ。先にデザインありきでタグ編集してるのが丸わかりで、ぶっちゃけ「これどっかの学生に作らせただろ」ってのがちっとも笑い話に聞こえません。
しかし物は考えよう。ほぼ完全にCSSの制御下に置かれていて尚かつそれだけ細かくID/CLASSが与えられているならFirefoxプラグインなどにある「特定のサイトにだけ適用可能なユーザースタイルシート」の手段を選ばずとも「IEのユーザースタイルシート」でもある程度のカスタマイズはできるってことです。CLASS名がありきたりなものだとなかなかそうもいきませんが、幸いなことにmixiで与えているID/CLASSはわりと独自性が高く、2~3階層上から細かく特定しておけば余所のサイトに及ぼす影響はほぼゼロになるだろうと思われます。ちょっと面倒ですけどね。
そんなわけでこのリニューアルとは名ばかりの改悪レイアウトを少しでも使いやすくすべくユーザースタイルシートをでっち上げたよヽ(`Д´)ノ
正直デザインとかはそっちのけです。機能性重視。
動作確認はWinIE6のみ。有志の方からOpera、MacOS10.4+safariでの動作も確認できたと報告がありました。
一日がかりでなんとかそこそこのかたちに仕上がったかと。

こっちがデフォルトで、

こっちが適用後。
※21:40バージョンアップ。
10/4 新バージョン公開しました。こちらのエントリからどうぞ。
『mixi改悪デザイン対策CSS for WinIE6.x ver1.31b』
/*—-ここから—-*/
div#bodyArea{
width:760px !important;
background:#ffffee;
}
dl.commentList01{background:#fff;}
div#bodyMainAreaSub div.contents{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
}
div.diaryMainArea02{background:#fff;}
div.diarymessageArea{background:#fff;}
div#bodyArea li.even{background:#fff;}
div#bodyMainArea dl dd.enqueteBlock,
div#bodyMainArea dl dd.enqueteInfo
{background:#fff;}
div#intro div.contents{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
}
div#bodyMainArea h2{letter-spacing:0px;}
#headerArea,
#footerArea
{width:760px !important;}
/*—- #intro{display:none;} —-*/
#bodySub{display:none;}
#bodyContents #newReview{display:none;}
#bodyContents #newPlaylist{display:none;}
#globalNavigation ul.contentsNavigation li.music,
#globalNavigation ul.contentsNavigation li.review,
#globalNavigation ul.contentsNavigation li.friendInvite,
#globalNavigation ul.contentsNavigation li.mikly
{display:none;}
#localNavigation ul li.music,
#localNavigation ul li.review
{display:none;}
#diaryComment{
padding:10px;
letter-spacing:1px;
line-height:120%;
}
div.diaryCommentboxReply form dl dd a {display:none;}
div#newFriendDiary div.contents,
div#newComment div.contents,
div#newBBS div.contents,
div#newAlbum div.contents,
div#newVideo div.contents,
div#newReview div.contents,
div#newPlaylist div.contents,
div#newMyDiary div.contents
{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
}
table.iconListTable tr td{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
border:1px solid #ff9900;
}
table.iconListTable tr td span{line-height:105%;}
div.iconList03 ul li{line-height:105%;}
div.iconList03 ul li div.iconState01{
padding:0px !important;
margin:0px !important;
}
#adBanner,
.adBanner,
.prContents,
.diaryBottomAd,
.sponsorList01,
.messageAreaAd,
#footprintjack,
#footprintjack02
{display: none !important;}
.contents dl.contentslist01 dt,
.contents dl.contentslist01 dd,
.contents dl.contentslist02 dt,
.contents dl.contentslist02 dd
{line-height:130%;}
#bodyContents p.checkMobile{display:none;}
#bodyContents dl.contentsList01 dd {
width:325px !important;
padding-left:16px !important;
}
#bodyContents div.heading02 {
background: #ff9900 ! important;
height: 18px ! important;
}
#bodyContents div.heading02 h3 {
font-size:10px !important;
font-weight:bold !important;
color:#fff !important;
line-height: 18px ! important;
}
#bodyContents div.heading02 img {
margin:2px 1px ! important;
}
#bodyContents div.contents {
border: 1px solid #ff9900;
}
div#myUpdate div.heading01 {width:420px;}
div#newMyDiary div.contents dl.contentsList02 {
padding-bottom:0px ! important;
background:none ! important;
}
div#bodySide div#myProfile div.contents01
{background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;}
/*—-ここまで—-*/
ここからそれぞれちょこっと解説を。
div#bodyArea{
width:760px !important;
background:#ffffee;
}
日記、コミュ、足あとページなど背景が透けてしまったいろんなところを白ヌキに。
多すぎてどれがどれだかわかんなくなった(;´Д`)
dl.commentList01{background:#fff;}
div#bodyMainAreaSub div.contents{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
}
div.diaryMainArea02{background:#fff;}
div.diarymessageArea{background:#fff;}
div#bodyArea li.even{background:#fff;}
div#bodyMainArea dl dd.enqueteBlock,
div#bodyMainArea dl dd.enqueteInfo
{background:#fff;}
div#intro div.contents{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
}
日記、コミュ、足あとページなど背景が透けてしまったいろんなところを白ヌキに。
多すぎてどれがどれだかわかんなくなった(;´Д`)
また旧デザインで使われていた背景画像を一部に使用することで眩しさ軽減を図ってます。
div#bodyMainArea h2{letter-spacing:0px;}
「○○○(名前)の日記」の見出しを文字間詰め。
#headerArea,
#footerArea
{width:760px !important;}
ヘッダ・フッタの幅詰め。
/*—- #intro{display:none;} —-*/
紹介文非表示(コメントアウト状態)。
紹介文があると画面が無闇に縦長になって気持ち悪かったんで非表示にしてみたんですが、わざわざ紹介文を書いてくれてる人の気持ちを考えるとアレだよねってことで今は表示させてます。
ちなみに非表示にすると他の人のページの紹介文も見えなくなるので念のため。
#bodySub{display:none;}
右カラム一括非表示。2カラム原理主義ってわけじゃないですが個人的に右カラムの情報って必要ないんで。
mixiニュースだけは表示しておきたい!とかそういう人はこの行を削除して…勉強してご自分で記述してください。そんな難しいことではないはず。
#bodyContents #newReview{display:none;}
#bodyContents #newPlaylist{display:none;}
マイミク新着レビュー・ミュージック非表示。どっちも利用してないから要らない。
必要な人はそれぞれの行を削除なりコメントアウトなりしてください。
#globalNavigation ul.contentsNavigation li.music,
#globalNavigation ul.contentsNavigation li.review,
#globalNavigation ul.contentsNavigation li.friendInvite,
#globalNavigation ul.contentsNavigation li.mikly
{display:none;}
上から順番に、バナー直下ナビバーの「ミュージック」「レビュー」「友人を招待」「mikly」を非表示。
これも必要な人は各自で適宜やっちゃってください。
#localNavigation ul li.music,
#localNavigation ul li.review
{display:none;}
個別ナビバー「ミュージック」レビュー」を非表示。要らん。
#diaryComment{
padding:10px;
letter-spacing:1px;
line-height:120%;
}
日記コメントの文字間と行間が妙に広く感じて幅詰め。数値はお好みで。
div.diaryCommentboxReply form dl dd a {display:none;}
マイミク羊羹さんのアイデアを取り入れ自分の日記ページコメント欄から絵文字パレットを非表示。使いもしない絵文字をいちいち読みにいかれるのがストレス以外のなんでもないんで。
※追記…よく考えたらCSSで不可視にしてても読み込まれないわけじゃないんだった(;´Д`)
でもまあどうせ使わない機能だから非表示のままでいいやもう。
div#newFriendDiary div.contents,
div#newComment div.contents,
div#newBBS div.contents,
div#newAlbum div.contents,
div#newVideo div.contents,
div#newReview div.contents,
div#newPlaylist div.contents,
div#newMyDiary div.contents
{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
}
上から順番にマイミク新着日記、新規書き込み、コミュ書き込み、新着フォトアルバム、新着動画、新着レビュー、新着ミュージック、自分の情報欄に背景色指定、旧デザインの背景画像を適用。
table.iconListTable tr td{
background:#fff;
background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;
border:1px solid #ff9900;
}
マイミク・コミュ一覧を白ヌキ、旧デザインの背景画像適用、枠線指定。
元々のデザインでは枠線に画像を用いているみたいです。
table.iconListTable tr td span{line-height:105%;}
マイミク・コミュ一覧の行間詰め。
div.iconList03 ul li{line-height:105%;}
コミュ参加者一覧の行間詰め。
新デザインはとにかくULタグの行間指定が甘すぎる。
div.iconList03 ul li div.iconState01{
padding:0px !important;
margin:0px !important;
}
コミュ参加者一覧の幅詰め。
#adBanner,
.adBanner,
.prContents,
.diaryBottomAd,
.sponsorList01,
.messageAreaAd,
#footprintjack,
#footprintjack02
{display: none !important;}
各種広告を一括非表示。なんと広告のひとつひとつに律儀に独自性の高いID/CLASSを与えてくださっているおかげで全部非表示にできます。
…こんなマヌケの仕事してたら広告主にどやしつけられるぞ…。
無料ユーザーの人はせめてトップの広告(#adBanner)ぐらいは表示しておいてもいいかも知れませんが、まあプレミアム会員だしなオレ(`ー´)
そういうわけでトップの広告だけでも表示しておいてやろうという人はこのセクションの1行目とヘッダの幅詰めの行を削除してください。ヘッダ幅詰めを解除しないとレイアウトが崩れます。
.contents dl.contentslist01 dt,
.contents dl.contentslist01 dd,
.contents dl.contentslist02 dt,
.contents dl.contentslist02 dd
{line-height:130%;}
新着情報の行間詰め。これをやるだけでトップの妙なスカスカ感がかなり軽減できると思います。
#bodyContents p.checkMobile{display:none;}
トップページのモバイルボタン非表示。ケータイ持ってねえもん。
#bodyContents dl.contentsList01 dd{
width:325px !important;
padding-left:16px !important;
}
羊羹さんの手による『新着情報の灰色の見出しを置き換え・枠をつける』をほぼそのまま取り入れてみた。
デフォルトのままでボーダーをつけるとレイアウトが崩れてしまうための幅調整。
#bodyContents div.heading02{
background: #ff9900 ! important;
height: 18px ! important;
}
見出し部分の背景色・高さ指定。
#bodyContents div.heading02 h3 {
font-size:10px !important;
font-weight:bold !important;
color:#fff !important;
line-height: 18px ! important;
}
見出しのフォント指定。白の太字に。
#bodyContents div.heading02 img {
margin:2px 1px ! important;
}
見出し内アイコン画像のマージン指定。
#bodyContents div.contents {
border: 1px solid #ff9900;
}
枠線指定。
div#myUpdate div.heading01 {width:420px;}
レイアウト崩れ回避のため最新情報の幅指定。
div#newMyDiary div.contents dl.contentsList02 {
padding-bottom:0px ! important;
background:none ! important;
}
自分の最新情報ボックスのパディング調整。背景を非適用に。
div#bodySide div#myProfile div.contents01
{background-image:url(‘http://img.mixi.jp/img/bg_line.gif’) !important;}
プロフ画像背景に旧デザインの背景画像を適用。
適用方法:
1)新規テキストファイルに上記CSSをコピペして「適当なファイル名.css」でローカルに保存。
2)IEからツール→インターネットオプション→ユーザー補助を開く。
3)「自分のスタイルシートでドキュメントの書式を設定する」にチェック、さっき保存したファイルを指定してIE再起動。
夕方にアップしたものから結構いろいろいじくりましたが、今後もちょくちょくいじくりまわしそうなのでblogへの掲載はある程度まとまってから新規エントリでやろうと思います。
っつかもともと「mixiの中のことはmixiだけで済ませておけばいい」と思いblogに掲載するつもりはなかったんですが、一晩で相当な反響がありまして…こんだけの人が困ってるなら潜在需要は相当あるだろうから少しでも役に立とうとこっちでの公開に踏み切った次第。いやどう考えても今のデザインはないよ!
かくなる上は旧デザインのよかった探し的なアレで突き詰めていこうかと。
※利用はくれぐれも自己責任でお願いします。
このエントリに関する質問・要望などは受け付けられません。不明な点はググれ。



